Ich bin kein Interface-Experte, aber vielleicht kann mich ja ein Experte aufklären? Ich verstehe da nämlich etwas Grundsätzliches nicht.
Mein Monitor/Bildschirm ist eher „quer“ als längs (auf meinem Laptop habe ich eine Auflösung von 1280×1024).
Die meisten Websites sind vom Layout eher lang als breit (vor allem, wenn man sich die meist uninteressanten Sidebars wegdenkt).
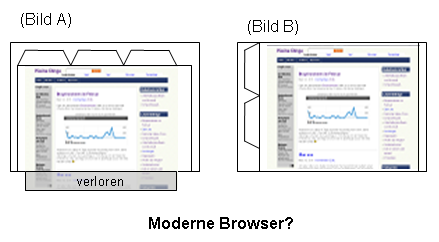
Hier ein Bild:

Die berühmte „Line“ (also quasi die Unterkante des sichtbaren Bereichs einer Website) ist viel diskutiert. Denn alles über der „Line“ sieht der Besucher sofort. Für Inhalte unterhalb der „Line“ muss der Nutzer erst runterscrollen (wenn er die Seite nicht eh schon wieder geschlossen hat).
Ich leide sowieso schon chronisch unter „Höhen“-Platzmangel. Daher blende ich meistens schon alle überflüssigen Toolsbars aus und verringere die Höhe der Menüzeile. Auch die Statuszeile blende ich so oft es geht aus, um noch ein paar wertvolle Pixel „Sichtbereich“ zu gewinnen.
Jetzt aber meine Frage!
Warum nehmen die ollen Browser-Tabs noch zusätzlich Platz in der Höhe weg (Bild A)?
Warum werden die denn verdammt noch mal nicht seitlich angeordnet (Bild B)?
Sorry, ich wollte nicht fluchen.

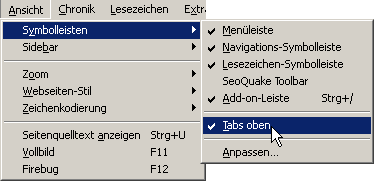
 Im neuen Firefox (4) gibt es immerhin die Möglichkeit „Tabs oben“ auszuwählen. Nebenan ein Screenshot von dieser wertvollen Funktion unter dem Menüpunkt „Ansicht > Symbolleisten“
Im neuen Firefox (4) gibt es immerhin die Möglichkeit „Tabs oben“ auszuwählen. Nebenan ein Screenshot von dieser wertvollen Funktion unter dem Menüpunkt „Ansicht > Symbolleisten“
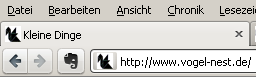
Schaue ich mir nun an, wie sich die Tabs präsentieren, wenn ich „Tabs oben“ aktiviere. Das sieht im Firefox so aus:

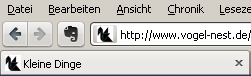
Aha! Ok, wenn ich „Tabs oben“ deaktiviere, dann bekomme ich eine völlig andere Sicht auf die Dinge:

Die einzige Änderung ist die, dass nun Adresszeile über den Tabs steht. Na toll!
Und jetzt ihr. Warum zum Teufel werden nicht mehr Browser-Elemente an der Seite präsentiert?
Sagt’s mir!
Nachtrag vom 03.02.2012: Und dann hat das neue „Default“-Theme von WordPress Twenty Eleven auch noch die Dreistigkeit oben ein Header-Bild von einer Höhe von 288 Pixeln zu setzen. Inklusive „Platz darüber“ und Navigation gehen dann schon eine Höhe von 440 Pixeln verloren. Bei normal geöffnetem Browserfenster (mit Tabs oben und Windows Taskleiste) bleiben dann bei mir noch ca. 130 Pixel Platz für die Website über „The line“.
130 Pixel!
Lieber Stefan. Das liegt vermutlich daran, dass du einen veralteten Window-Manager benutzt. in meinem sind bei „Tabs oben“ die Tabs nämlich wirklich oben. Und zwar da, wo sonst einfach nur die Titelleiste unnütz rumsteht. Und schon eine Zeile gespart. Genauso wie übrigens die Statuszeile unten. Die brauchen jetzt auch nur noch Addons. Die FF Statusmeldungen werden jetzt elegant (?) eingeblendet. Und schon wieder eine Zeile gespart. Praktisch.
Veraltet? Pff. Ich stelle als erstes bei einem neuen Windows alles auf alt.
Aber ich habe jetzt meine Taskleiste an die Seite geschoben … Ist aber auch irgendwie blöd.
hast du es mittlerweile rausbekommen? Der Trick ist, die Menüleiste auszublenden… cheers, Gab;
Hey Stefan, ich glaube, dass es sich langfristig auch nicht verändert. Weil die meisten User dran gewohnt sind, dass die Tabs oben sind.
Es ist Übersichtlicher und ich denke auch einfacher zu bedienen. Stell dir vor, die Tabs wären auch einmal alle Links, ich würde wahrscheinlich gar nicht mehr klar kommen. 🙂
Das stimmt. Ich habe zwecks Platzsparen meine Windows-Taskbar nach rechts verschoben.
Nach ca. 2 Wochen hatte ich mich immer noch nicht daran gewöhnt. Also doch lieber scrollen.
hmm … ich find Deine Idee eigentlich ganz geil. Nur bin ich hier unter ubuntu-Linux. Da geht am System meißt immer ne Menge zu Konfigurieren, aber im Fall von Firefox beschränken sich die Möglichkeiten eben auf das, was Firefox über seine „about:config“ Option via URLbar so anbietet. Und da gibts System-übergreifend keine Unterschiede.
Den Fensterrahmen des Systems/Fenstermanager für die Tabs mitzunutzen find ich auch elegant. Allerdings wird unter ubuntu mit unity-Desktop bereits die „Taskleiste“ schon geschickt für die Programm-Menüs mit genutzt. Is also schon recht kompakt und übersichtlich. In die Taskleiste lassen sich Tabs aber ohnehin nicht auch noch integrieren. Automatisch ausblenden will ich die Tabs nicht.
Mich störte grade nach dem Update auf FF v6.0 wieder mal, dass ich nirgens (ohne eine andere Theme zur Hand nehmen zu müssen) die Tabbar flacher/kompakter einstellen kann. Nix gefunden.
Ansprüche über Ansprüche… 😉 … man ist nie zufrieden. 🙂
Eine Inspiration für *svogel* hab ich aber noch. Und zwar gibts Leute, die sich einen TFT mit 1920×1080 (also 16:9 HD Auflösung) hinstellen, dessen Bildschirm man um 90° verdrehen kann. So hätte man die 1080×1920 als Querformat und fast das Doppelte an Auflösung in der Höhe, anstatt in der Breite.
Mikey
Danke für deinen Kommentar.
Den Bildschirm zu drehen ist eine coole Idee, ich hab das sogar schon bei Kollegen gesehen. Bei stark Dokumenten-bezogenem Arbeiten scheint das generell eine gute Lösung zu sein.
Vielleicht bringt eine der nächsten FF-Versionen etwas in der Richtung mit.
Also die Sache mit dem Querformat hat allerdings nichts mit FF zu tun, sondern einfach mit den Einstellungen des Grafik-Treibers, wo man die Ausrichtung des Desktops für seinen Bildschirm z.B. um 90° gedreht einstellen kann.
Ansonsten soll sich ja in nächster Zeit eine Menge bei FF tun. Hab irgendwo schon Beta-Versionen von FF v8.0 (oder gar v9.0 ???) gesehen. Hört sich nach großen Sprüngen an.
Auf meinem Netbook stelle ich mit FF v6.0 bereits eine enorme Beschleunigung z.B. auch beim Scrollen auf einer Seite fest. Das flutscht jetzt richtig. … Doch! Bin ansonsten schon begeistert. 🙂
Hab im Übrigen ein FF-Addon für Dich gefunden. Läuft bei mir aber noch nicht mit FF v6.0. Heißt *Sidebar Tabs* und dürfte genau das sein, was Du gesucht hattest. Weiß aber nicht, ob es mit Deiner Version läuft. (und auch nicht, ob ich hier den Link funktionabel einfach rein-pasten kann) 😉
https://addons.mozilla.org/de/firefox/addon/sidebar-tabs/
Ansonsten einfach auf mal *Sidebar Tabs* auf „addons.mozilla.org“ in die Suche eingeben.
Gibt ja ne Menge solch vertikaler Sidebar-Addons, aber bei vertikalen Tabs werden die bei den anderen Lösungen eben nicht gedreht senkrecht, sondern einfach breit untereinander gestapelt. Womit auf kleineren Auflösungen dann wieder massig Breite flöten geht. Bei dem hier ist es anders.